Originally published at blog.bitrise.com.
Mattias Karlsson demonstrates how you can build and ship a .NET Core website using a custom docker build image and the open source build system Cake.
Guest blog post by Mattias Karlsson.
Mattias Karlsson is a Microsoft Azure MVP and Open Source maintainer.

Bitrise is mostly known for providing hosted continuous integration and deployment targeting iOS and Android projects, but it’s much more capable than that and can build and ship basically anything you can build on MacOS or Linux.
Adding a project to Bitrise
Adding a new project is straightforward, click the “Add new app” Button.

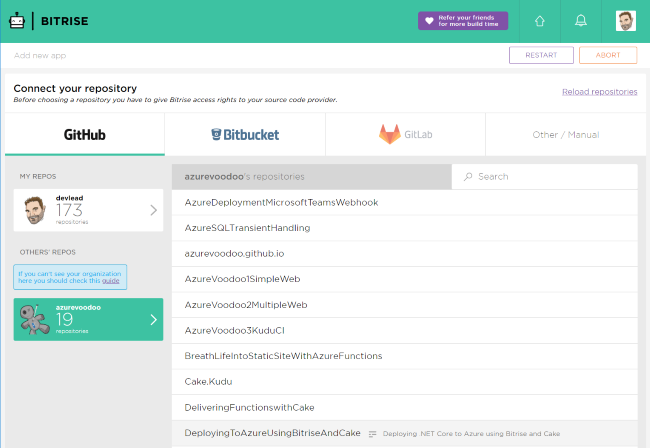
Then pick your source code management provider of choice and pick your project.

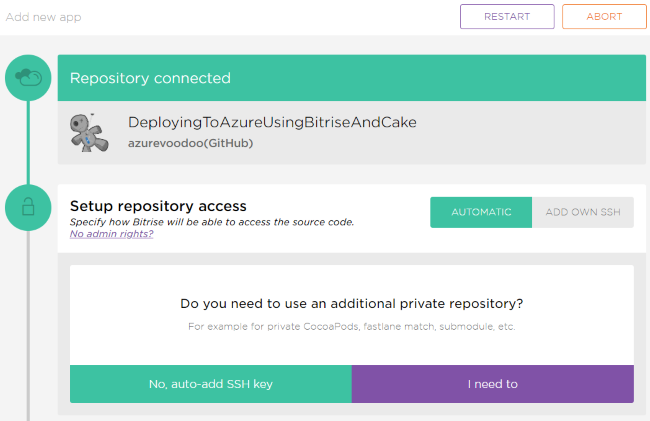
Let Bitrise setup SSH keys and validate the repository.

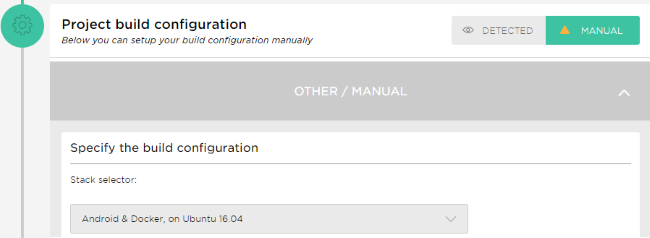
Once Bitrise is done validating the repository, pick manual and then other / manual and "Android & Docker on Ubuntu", this will let us pick our own custom docker image later.

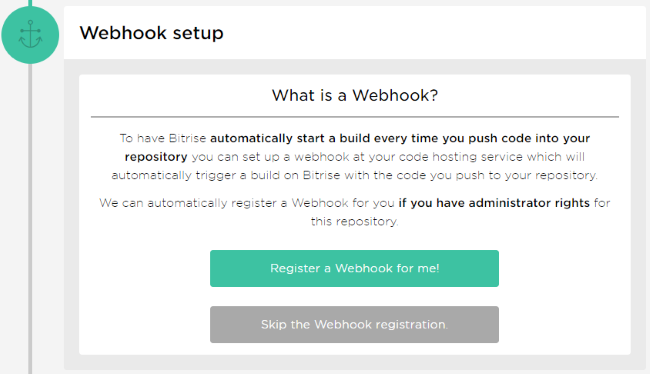
To get continuous builds let Bitrise setup a webhook for you:

Bitrise will then kick off a build, that will just clone the repository and let you know all is set up.

Setup a custom build docker image
You could download and bootstrap Cake as part of a build step, but Bitrise also lets you pick custom docker images from Docker Hub, which could be tailored with your tools pre-installed. I’ve created and published cakebuild/cake:2.1-sdk-bitrise on Docker Hub, which contains Bitrise CLI, .NET Core SDK 2.1 and Cake script runner.
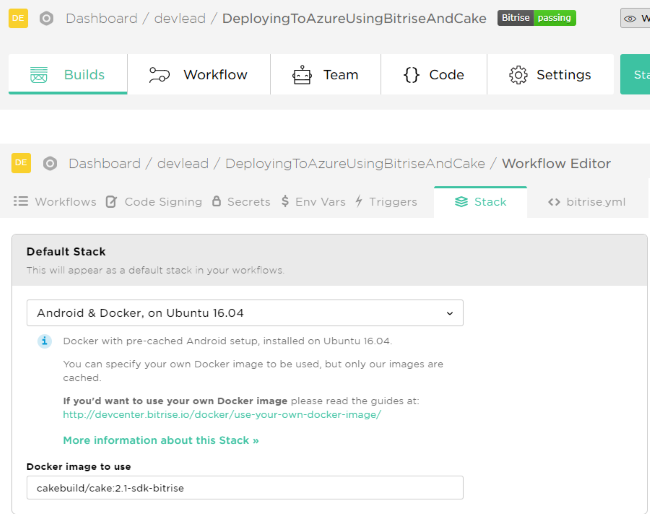
To switch to custom Docker image, navigate to “Workflow” and click on “Stack”.

Then change Docker Image to use to your custom image (i.e. cakebuild/cake:2.1-sdk-bitrise, the only requirement is that Bitrise CLI and its dependencies need to be present).
Configuring Cake
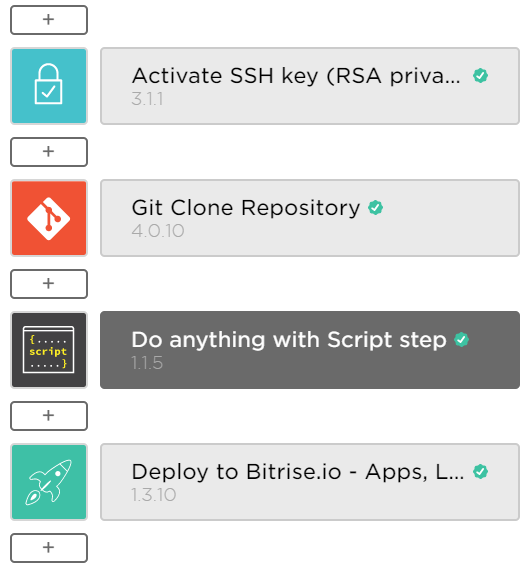
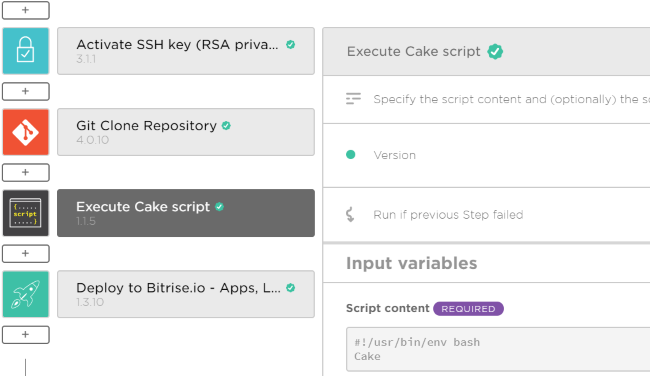
When picking the “manual” template you’ll get 4 build steps, which will handle authentication, fetching code, the “hello world” build script and also handle artifacts.

As Cake is pre-loaded on the custom container image, all that’s needed to execute Cake build script is Cake [path to cake script], if your build script is in the root and follows the build.cake convention, then all that's needed is Cake.

The Build script
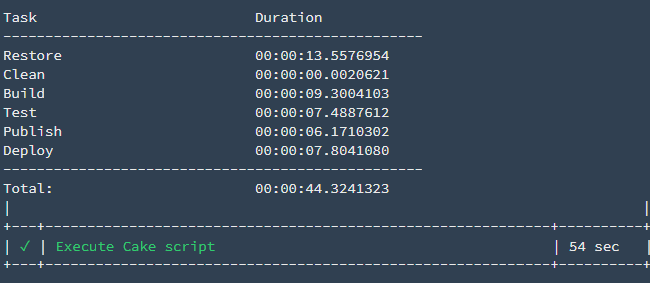
The example build.cake used for this post has the following steps
- Clean build output & Restore build dependencies
- Build code
- Run unit tests
- Publish web
- Deploy to Azure
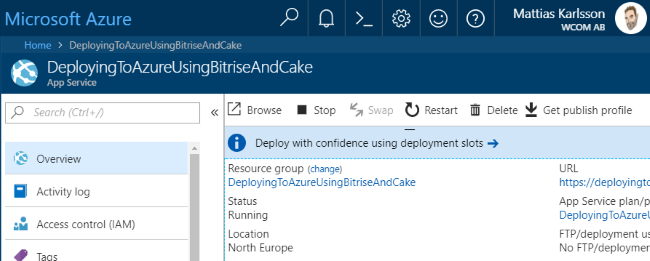
Deploying to Azure is done using Azure App Service Kudu rest API using the Cake.Kudu.Client Cake addin.
Keeping secrets
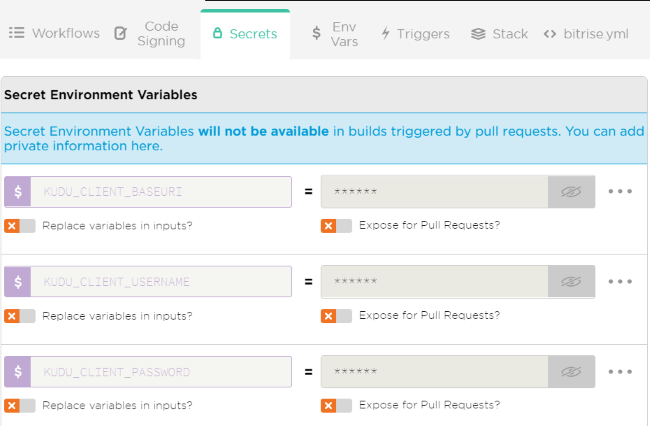
To deploy to Azure with Cake.Kudu.Client, you’ll need the base URL for the site’s Kudu API, the username, and password. You can find this information by downloading your publishing profile from the Azure portal

This is, of course, sensitive information that you don’t want to be in your repository or accessible from e.g. pull requests.
To cater for this need Bitrise provides “Secrets”, Secrets are exposed as environment variables, so they can easily be consumed from build steps / scripts. But to add an extra level of security they’re not part of your build definition and by default, they won’t be available from pull requests.

All set
Now hit Start a Build or push a commit and your website will continuously build and deploy.


Resources
The example repository can be found on GitHub here.
A GitHub Gist of the Bitrise build definition is available here.
If you haven’t but want to try Bitrise, then you can use this referral link which benefits the Cake project.
This post is licensed under a Creative Commons Attribution 4.0 International License